Automatic Prefilled Comment Replies at YouTube Studio
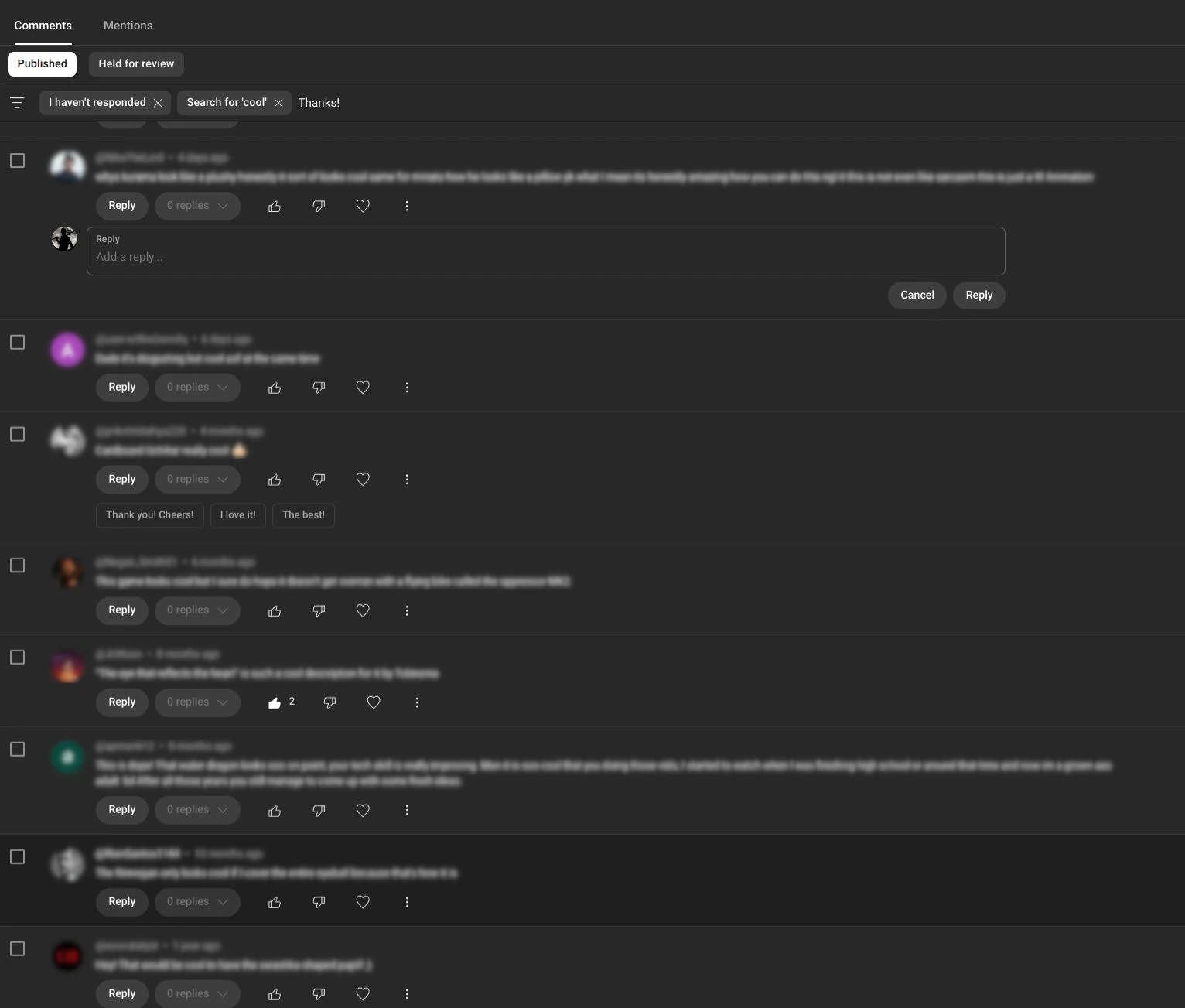
I get a lot of comments on my videos, and my most frequent reply is Thank you!. Even when I write a more complex one, I often include thanks somewhere in the comment. When the views of a video go wild, I sometimes even copy and paste the same thanking comment many times. YouTube offers the automatic reply suggestions, but they are often imprecise and not even visible under most of the comments since their language model probably did not find a proper response. YouTube Studio does not offer a default comment reply. I wanted to have an automatic, predefined, templated answer to the video comments that I can easily post just like forms autofill on many pages. Well, I implemented it by myself.

My initial idea was to create a custom JavaScript, use the Custom JavaScript for Websites 2 extension, and simply run a script that would fill the reply boxes for me. I did that as a proof of concept and then transformed the code into a standalone extension that is available here.
So the main idea was to add a callback function to the Reply button. After some experiments, I found it difficult to fill the text area HTML element since it was not ready when I clicked the button. I changed the strategy to the text area itself. Below is the code with comments. This code is to be run only in the Comments section of YouTube Creator Studio. The code detects if the textarea HTML element was entered, which happens automatically after clicking the button to reply. If the element is empty, the default comment string is inserted. And, that's all!
// Run the script when the window is loaded with all the elements
window.addEventListener('load', function () {
// Intercept every focus-in event (for example, when the textarea is entered)
window.addEventListener("focusin", (event) => {
// If the event happened in textarea element
if(event.target.nodeName="TEXTAREA")
// If the area is empty to avoid replacement of a comment in progress
if(event.target.value == '')
{
// Load the stored default reply string
chrome.storage.sync.get("studioReply", function(value){
// Inserting the string in the text area would be the straightforward solution but...
// event.target.value = value["studioReply"];
// Simulate a typing in the text area, otherwise YT thinks that the comment is empty and won't allow to submit
document.execCommand('insertText', false, value["studioReply"]);
});
}
});
});
Published:
Keywords: JS, browser
#javascript #javascriptTutorial
Privacy Terms